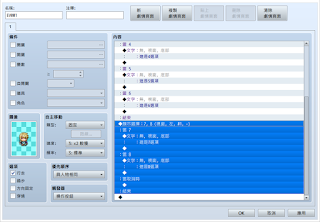
大於6的選擇(事件-顯示選擇) 使用插件: HIME_LargeChoices (右鍵另存新檔) 出處: Large Choices MV 使用規則: (先附上英文原版) All MV Plugins and Ace scripts are free for commercial and non-commercial use If you enjoy my work, consider offering a monthly pledge to my Patreon account to support my activities. If you are planning to sell your game, I would prefer that you contact me. I would like to hear about your project and what your plans are. This gives me an opportunity to know more about what you’re doing and how my plugins are being used. Otherwise, you may use the plugins freely. Please enjoy the plugins responsibly. I would still ask for you to contact me regarding your project so that I can see what you are working on. (重點中文翻譯) 商業非商業都可以使用 如果你要賣的遊戲使用了這個插件 通知作者 在此附上作者的FB如果你有需要聯絡作者的話-> Hime Works 使用方式 安裝插件 然後先建立一個顯示選擇 在它的下方再建立第二個顯示選擇 這樣就完成了 夠簡單吧 關於默認選項 如果你的默認選項在第2個顯示選擇中 將第一個顯示選擇的默認設為無 然後再選擇第2個顯示選擇中你要默認的選項即可 設置就像這樣 我希望選項7是默認選項 所以在第2個顯